연구모임활동
[레거시 미디어의 디지털 혁신 연구모임] 웹/ 앱 서비스는 어떻게 만들어지는가
2024.05.03
본문
2024년 선정된 '레거시 미디어의 디지털 혁신 연구모임'이 지난 4월 30일 첫 모임을 가졌습니다. 연구모임에서 제공한 강의 내용을 공유합니다.
□ 주제 : 웹/ 앱 서비스는 어떻게 만들어지는가
□ 강사 : 변상민 그레이스케일 CTO
- 인문계 출신으로 25년 동안 온라인 서비스 개발을 해옴
- 주요 경력으로는 이베이 코리아 (옥션), 현대홈쇼핑, 11번가에서 온라인 커머스 구축과 운영을 경험했고, 중앙일보에서 디지털전환의 격동기를 겪고, 케이팝 관련 스타트업에서 스타트업의 냉혹한 현실을 깨달은 후 현재는 노인장기요양보험과 복지용구 기반 재택 돌봄 커머스인 “그레이몰 (https://greymall.co.kr/)” 에서 개발을 담당하고 있음.
- 머리 속의 떠오르는 하나의 아이디어가 하나의 온라인 서비스로 세상에 나오기까지 구체화되는 과정을 공유드리도록 함.
1. 아이디어 단계
- 어느 날 불현듯 아이디어 하나가 떠올랐습니다. 기사라는 글쓰기 형식을 배우고 싶은 사람들, 주변에서 벌어지는 일들을 기사라는 형식으로 세상에 알리고 싶은 시민 기자, 아마추어 기자, 기자가 꿈인 사람들에게 경험 많은 기자들이 그들의 기사를 데스킹 하여 수준 높은 기사 작성을 돕고 새롭고 다양한 기사를 접하고 싶은 구독자들을 연결하는 플랫폼 서비스. 가칭 “오데! (오픈 데스 킹)”라는 서비스입니다.
1) 시장 조사와 검증:
어쩌면 가장 중요한 부분일 것 같습니다. 아이디어가 서비스로써 가치가 있을지, 비즈니스로 의미가 있을지 검증하기 위해서 철저한 시장조사와 가설 검증이 필요합니다.
2) 타깃 고객:
우리 서비스를 사용할 사용자를 정의하고, 그들의 페르소나를 만들어서 시뮬레이션을 해 봐야 합니다. 그들이 왜 이 서비스를 사용해야 하는가? 이 서비스가 그들의 어떤 문제를 해결해 줄 수 있는가? 이 부분에 대해서 답을 못 찾는다면 서비스로 가는 여정에서 많이 흔들립니다.
3) 핵심 솔루션 도출:
우리 서비스의 가치를 전달하기 위해서 핵심적인 기능을 도출합니다. 사용자가 기사를 작성하거나 업로드하고 기자들의 데스킹을 통해 해당 기사가 발행되는 과정에서 사용자들에게 꼭 필요한 기능이 무엇인지 정의하고 방향성을 명확히 합니다.
4) 그 밖에:
서비스 레퍼런스도 찾아보고, 서비스 가치를 높일 수 있는 브랜드 스토리텔링도 만들어보면 좋습니다. 그리고, 수익화 할 수 있는 BM도 발견된다면 너무 좋겠습니다만, BM은 서비스 성장 로드맵을 구상하면서 혹은 운영하면서 유연하게 피벗 할 수 있기 때문에 고민의 끈을 놓지 않으면 될 것 같습니다.
2. 기획 단계
- 우리가 개발할 서비스의 방향을 명확하게 하고, 디자이너와 개발자를 비롯한 모든 프로젝트 참여자들이 같은 방향과 목표를 바라보게 끔 하는 게 가장 중요합니다.
- 아이디어 단계를 구체화하여 서비스가 구현해야 할 요구사항과 기능, 정책을 정리하여 도면을 설계하는 단계라고 보시면 됩니다.
- 서비스 기획을 잘하기 위해서는 고객의 문제를 파악하고 우선순위를 선정하여 무엇을 먼저 해결하는 것이 좋을지 판단해야 합니다. 그리고 현업 부서와 디자이너, 개발자와 소통을 해야 하기 때문에 무엇보다 커뮤니케이션 능력과 조정 능력이 필요합니다. 과거에는 감(?)으로 기획했던 시절이 있었습니다만, 최근에는 데이터 근거를 가지고 가설을 검증하기 때문에 데이터를 볼 줄 알아야 합니다.
3. 디자인 (UX/UI) 단계
- 고객에게 전달될 서비스의 UX (User Experience)와 UI (User Interface)을 디자인하는 단계입니다.
- UX와 UI의 정의와 차이점:
- 디자인의 몇 가지 원칙을 정리하면 다음과 같습니다.
▶대상을 파악하기 위한 사용자 리서치는 디자인 프로세스의 첫 단계입니다.
▶우리는 사용자가 아닙니다.
▶너무 많은 정보로 사용자를 압도하지 마세요.
▶실제 디자인 전에 프로토타이핑을 하세요.
▶디자인 할 때 실제 콘텐츠를 사용하세요.
▶단순함과 일관성을 유지하세요.
▶한 번에 전부를 해결하려고 하지 마세요.
▶웹과 앱에서 항상 사용자에게 지금 무슨 일이 일어나고 있는지 알려줘야 합니다.
(출처: 어도비 홈페이지 https://www.adobe.com/kr/creativecloud/design/hub/guides/15-rules-every-ux-designer-should-know.html)
4. 개발 단계
- 이제 비로소 개발 단계에 왔습니다.
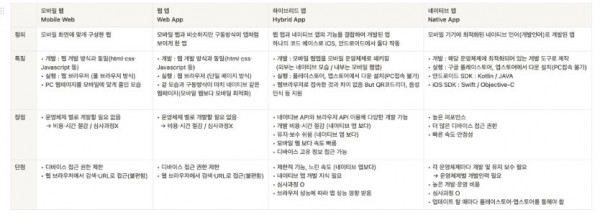
- 모바일웹과 앱의 차이점을 살펴보면 다음과 같습니다.
- 모바일웹과 웹앱은 모바일 환경에서 브라우저를 통해 접근한다는 점에서 동일하고, 구현하는 기술 방식이 차이가 있을 뿐입니다.
- 하이브리드 앱과 네이티브 앱은 구글과 애플 스토어에서 다운받아 설치하여 사용하며, 최근에는 하나의 개발 코드로 안드로이드와 iOS 환경에서 실행되는 크로스 플랫폼 프레임워크라는 것이 스타트업이나 신규 서비스 진입 시 많이 사용되고 있습니다.
5. 정리
가상의 서비스를 기획, 디자인, 개발하는데 대략 13~14M/M의 리소스가 예상됩니다. 투자 비용으로 따진다면, 1M/M 당 000만 원이라고 했을 때 총 0,000만 원이 소요됩니다.